Qué es DOM y para qué sirve
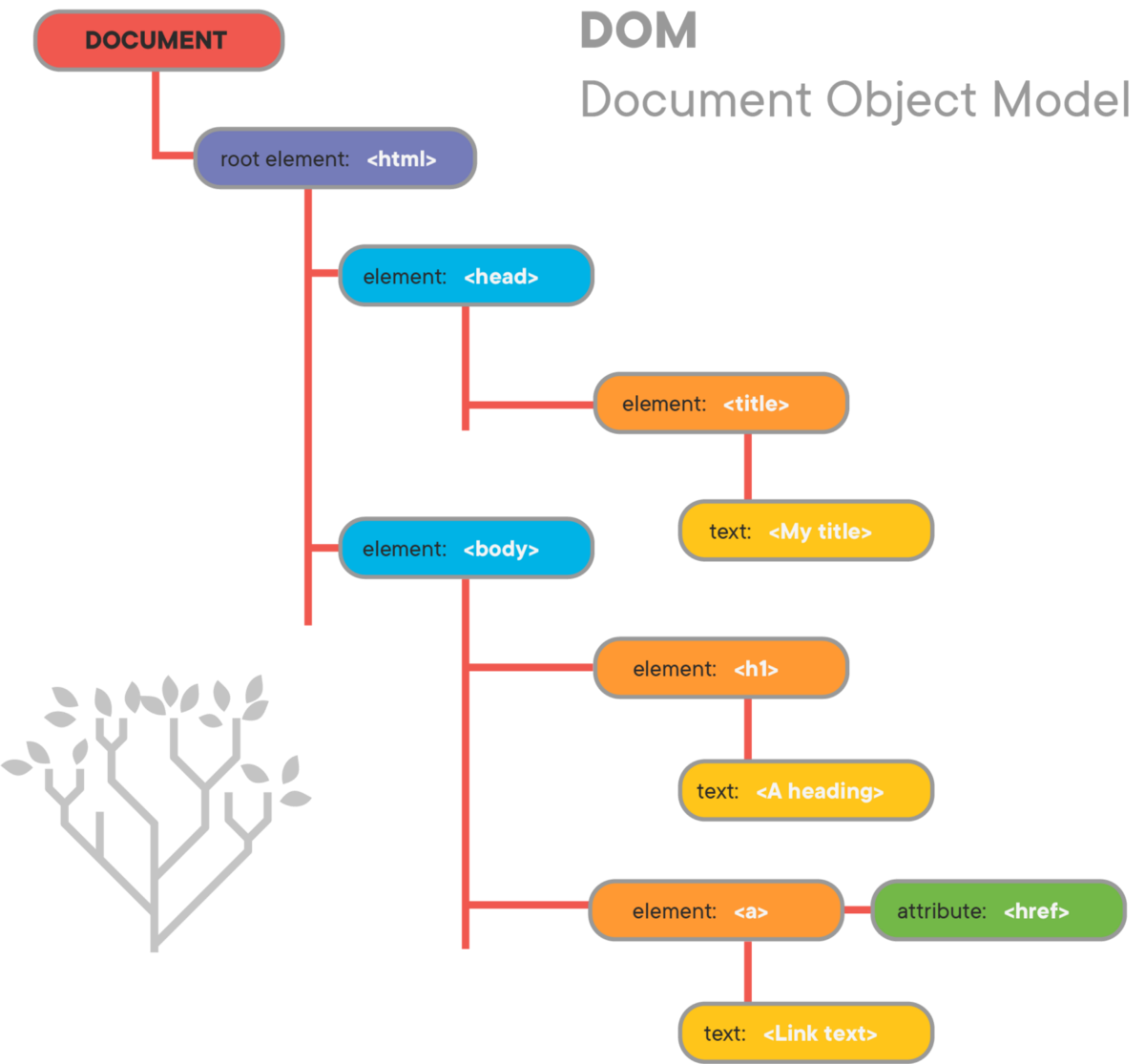
DOM (document object model) es una interfaz de programación de aplicaciones (API) que forma la base para el desarrollo de documentos HTML y XML. DOM define la estructura lógica de los documentos web y el modo en el que se manipula y accede a los mismos.
La API de DOM está relacionada con HTML o JavaScript, pero es independiente de cualquier lenguaje de programación (estando disponible para los lenguajes de desarrollo web más utilizados).
La W3C o World Wide Web Consortium cuenta con un grupo llamado Web Platform Working Group que es quien define cómo debe funcionar DOM en navegadores y buscadores. A lo largo del tiempo DOM ha ido mejorando, añadiendo nuevas funcionalidades como la manipulación de eventos o la serialización. Actualmente se sigue mejorando el DOM nivel 4 para conseguir que el desarrollo web permita crear webs más avanzadas, seguras y con muchas más funciones.
Las distintas versiones de DOM a lo largo de la historia han sido:
DOM nivel 1, publicada en 1998.
DOM nivel 2, publicada en 2000.
DOM nivel 3, publicada en 2004.
DOM nivel 4, actualmente en desarrollo.
Cuáles son sus ventajas
DOM proporciona una serie de beneficios a la hora de programar y trabajar con páginas web entre las que podemos destacar:
Ofrece un estándar de programación
Una de las metas principales del modelo DOM es la de proporcionar una interfaz estándar de programación que pueda utilizarse en distintos entornos y aplicaciones (sin necesidad de librerías u otras dependencias).
Control sobre la estructura
DOM ofrece a los programadores disponer de un control muy preciso sobre la estructura de documentos HTML o XML (añadir, modificar o eliminar)..
Favorece el posicionamiento SEO
Conocer cómo influye la estructura DOM en el renderizado de un sitio web permite optimizarlo para reducir el tiempo necesario, lo cual favorecerá el posicionamiento web (obteniendo la página web mejores posiciones en los resultados de búsqueda de los principales buscadores).
.png)